Without proper preparation, localization is one of those things that can come back and cause major headaches later in production. Because of this, it is of utmost importance to ensure that localization needs are met. This will keep bug counts low and make our lives easier down the road.
Very briefly, what is localization? Google defines it as "the process of making something local in character or restricting it to a particular place." So for games, it's essentially changing the text and sometimes graphics for a specific region(s). Below are a few items to keep in mind when setting up your game interfaces to be localized:
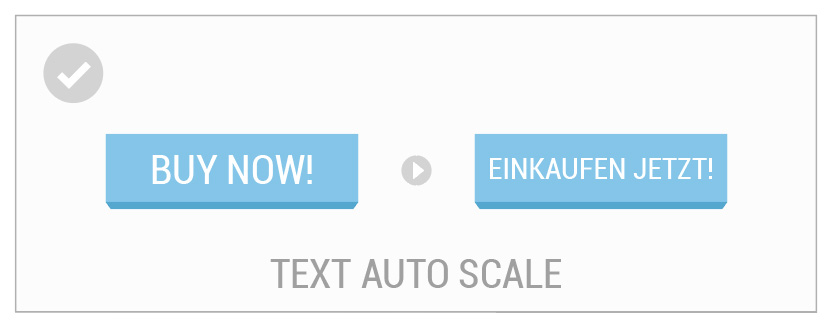
Text Field Padding
Give that text some breathing room! As soon as you start localizing any project, you will quickly see how tight your artwork boundaries and text can become. Whether it's on button graphics or visual containers, give that text some visual padding.
- Best rule of thumb is to allow for at least 30% additional space on text fields.
- If a text field is less than 10 characters, aim to accommodate at least double the width.
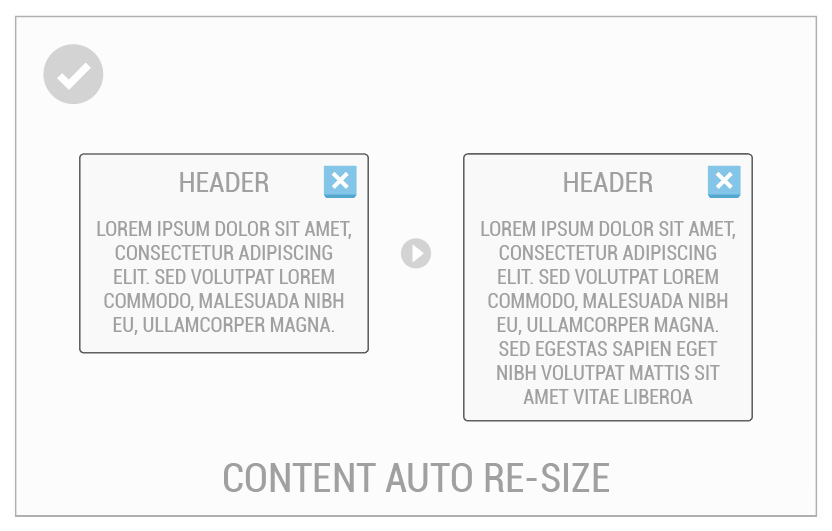
Text Accommodation Practices
Most projects are likely to use both dynamic and localized text fields. There are a few ways to plan to accommodate different lengths of text.
- Set text to scale between two sizes if it overflows a container (Unity Best Fit). Use this with caution as it can result in many different sized text fields which is unattractive.
- Set artwork to fit to the amount of text (Unity Content Size Fitter). E.g., a popup that will grow/shrink in height to support variable amounts of text.
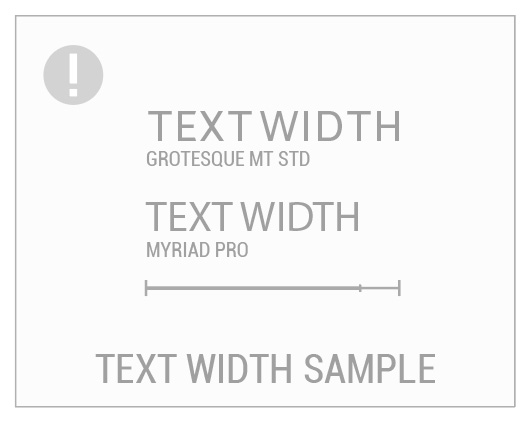
Typography Selection
Typically, I've found that selecting at least two fonts work best for any game; a "hero" styled font and a font for body copy. Keep in mind that typography does take resources to render, so work with your engineers to make the best choice for your project.
- Hero font for your titles, callouts and buttons
- Body font for your supporting, multi-lined text.
- Pay attention to the default width of your chosen typography. Wider fonts will need more padding and space for your layouts.
- Ensure that your chosen font will support as many languages (as possible) that you will localize to. Many times JKC locales will require a separate font.
Iconography
I have a love / hate relationship with iconography. Icons can provide a pleasant graphic means of communicating ideas. One upside to using icons is that sometimes they can be used in lieu of text (which means we don't have to localize anything). But, the downside is that without text, icons can mean different things to different people. Now factor in people from other cultures and all the sudden that innocent icon that you made might mean something very different to them. I think this article from the Neilson Norman Group does a great job digging into the topic. My quick take away when it comes to iconography and localization is as follows:
- Use appropriate iconography where possible (but don't overdo it).
- For key iconography, use of supplemental text is suggested.
- Be aware of culturally specific icons (like a peace sign).
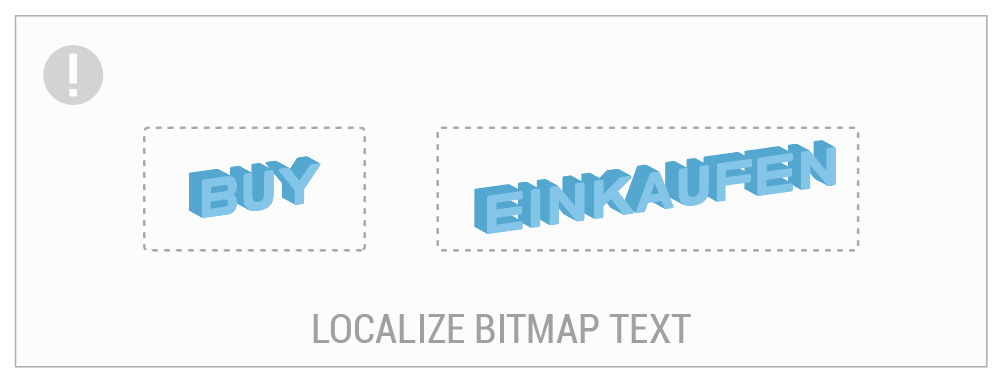
Localized Bitmaps
Occasionally, you'll need to use graphics with raster text. This might be something like a heavily stylized logo that needs to be translated to 10 different locales. While it is preferable to avoid this due to the extra workload creating the localized graphics and the additional resources needed to store them, sometimes you simply can't. When this is the case, work with your engineers to make sure there is a system in place to support loading different graphics depending on the locale.
- Localized Bitmaps are commonly used for any text that has a visual appearance that is not achievable in-engine. Some common examples will include logos, reward text, etc.
Testable Localization
What good are all these optimizations and planning unless you can test them? It is highly beneficial to create an environment where you can test multiple languages quickly and easily. During the last project that I was on, the engineers came up with a script that allowed me to both test individual text fields inside the Unity editor and change the entire game language in the playback window. This let me spot problem areas sooner and reproduce any localization bugs on my own.
- Mark hard coded text strings clearly. e.g., mark non-localized text with symbols "$This text string is not localized" so that everyone knows this is not final text.
- Create a "dev" specific language locale to ensure non-final text doesn't make it into release versions of the game.
So there you have it! These are some of the ways that I try to account for localization in the projects that I work on. It just takes some extra consideration in the beginning to save large headaches at the end. Any tips on localizing or something that I missed? Let me know in the comments.