We all know there is no one-size-fits-all approach to game development. Requirements change from project to project and team to team. Technology moves forward and project constraints (timelines, budgets, etc) force us to be creative with how we do our work. The approach I use to make interfaces sets a solid foundation, speeds up development, and avoids common pitfalls. What I'll describe is the steps I take when tackling UI projects.
Overview
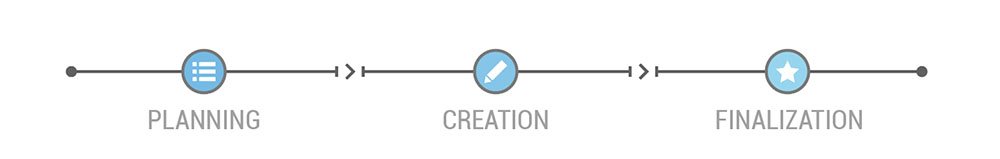
I see the process of making game interfaces defined in 3 stages: Planning, Creation, Finalization. Each section will be subsequently detailed below.
But before we start, we need to ask some general questions:
- What are we solving for?
Game type, theme, specific market needs, etc. - Do we have all the technical and end user information you need to get started?
Target demographic, target platforms, key constraints, etc. - Who are the key stakeholders?
Important to know who you will "sell" your ideas to.
Obviously this allows you to put your best foot forward when starting, but additionally it sparks a conversation and initiates others to start thinking about the interface and its needs as well. The more information you have at your disposal, the better.
Planning
My dad would always quote to me the 7-Ps (Proper Planning and Preparation Prevents Piss Poor Performance) and it turns out, he's on to something. You can equate this time spent as preproduction. Planning lays the ground work to enable a smooth and timely development for the future. We're solving for any unknowns at this point, such as new technology hurdles, new applications that we haven't used, untested art style, workflows, etc.
Stage 1 (Planning)
- Interface Research & Reference gathering:
Based on your current knowledge of the game requirements, you'll want to collect visual reference, play competitor games, and collect any relevant information. - Visual Development:
Exploration of visual treatment. Address common UI problems; localization needs, typography, production feasibility of UI art style, development restrictions (time and resources), readability, iconography, etc. This is a hefty topic which I will devote an entire post to in the future. - Pipeline Research:
Address and research any unproven and unknown technology needs. - User Flows:
Work directly with Game Design to flesh out a visual overview of the project.
Creation
This is the point that you are aiming to make usable, production ready assets. It's the bulk of development when you can see your game coming together for the first time. This can be equated to the production phase under a normal environment.
Stage 2 (Creation)
- Wireframe:
Consider this the underlying frame for your screen layouts. You are prioritizing functionality over form. - Click Dummy:
Depending on the circumstances and time constraints, this is a great way to make sure players can intuitively navigate features as you designed them. There are many tools out there to let you do this (Adobe XD, Axure, etc). - Visual Screen Design:
You should be solidifying your UI in terms of visual consistency in sizes, color, button language, text sizes, margin padding, etc. I like to make some form of documentation (style guide), if possible. - Asset Library Creation:
Prepping assets, individual textures, atlas', etc. Think of this as filling your toolbox with all the screws and bolts you'll need. - Asset Implementation:
This is the process of creating prepared assets for engineers to add functionality to. Some examples include: preparing Flash files that are exported to Scaleform, Unity UI Gameobjects, or working in a custom editor. - Testing:
You should be at a point where you can work with the game in a useable state. Aside from visual and functional bugs, you will want to make sure to test your UI with real players if you haven't been doing so already.
Finalization
Finally, we are preparing to launch and support the game though its lifespan. Polishing where possible and double checking consistency. I would not be expecting to make major changes (although you never know).
Stage 3 (Finalization)
- Feedback Implementation:
Based on user testing expect to make any necessary changes to help improve the experience. - Live Operations:
Additional support for new features and modifications to existing ones. - Bug Fixing:
I would fully expect to fix any bugs related to the UI where possible. This helps offload some of the workload from other departments.
Summary
So there you have it, this is the process I use to tackle building cohesive, well thought out interfaces. I hope its been useful in some way to see how I think about the UI creation process. In an ideal world, you would have the proper time to devote to each one of these steps, but let's be real, we do make games after all :) - As always I'm open for feedback, questions, and suggestions, just drop me a line!